Download Zenyatta .json Free Divi Layout
Download the .zip file and unzip the file. Then open a new page and upload directly to the page. Don’t forget to save. To change the hero image, upload a new image 1920 x 1080 into the media folder, copy the path and replace the image path in the code module css.

Sign Up for Discounts and Specials
This is a form module, you can swap it out for an optin module here.
Code Module is hidden right here (black bar) , the downloaded version is transparent.
This is ZENYATTA, this is what we do.
THE JOURNEY
GET STARTED?
OUR TOURS
ALL THE GOOD STOPS
BOOK TODAY
SO DON’T MISS OUT
This is WHERE we go.
COASTAL – CASTLES – HIKING – RAFTING
Lorem ipsum dolor sit amet, has ponderum lucilius aliquando ei. Ceteros postulant ius ne. Vis in primis nominavi adolescens, id eum enim adipisci. Usu enim graeci dissentiet in, ei vim liber dolore.
COASTAL
PACIFIC HWY
CASTLES
OF IRELAND
RAFTING
GRAND CANYON
ZENYATTA
IS YOU.
Lorem ipsum dolor sit amet, has ponderum lucilius aliquando ei. Ceteros postulant ius ne.
How to get started.
Features You May Need
Videos
A few videos about who we are and what we do, along with video testimonials from clients.
Schedule
Schedule an appointment with us and we’ll come up with a plan that works within your budget.
Documents
Here are a list of documents design to help streamline your business and get you making money fast without thinking.
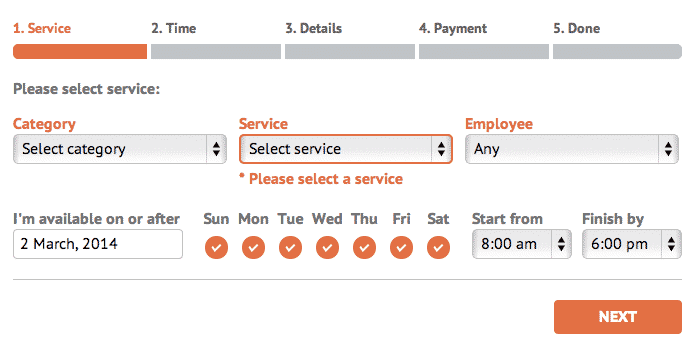
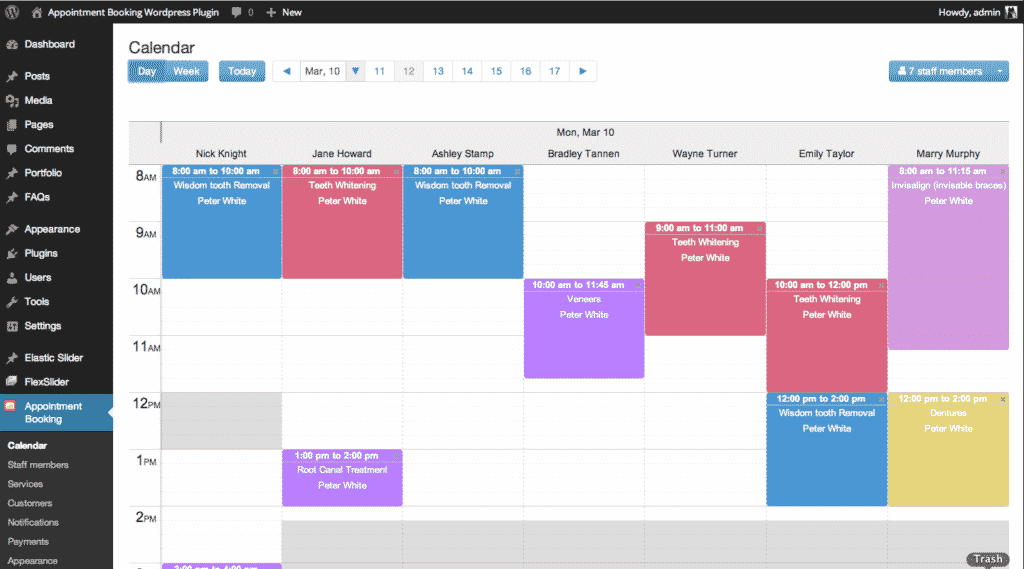
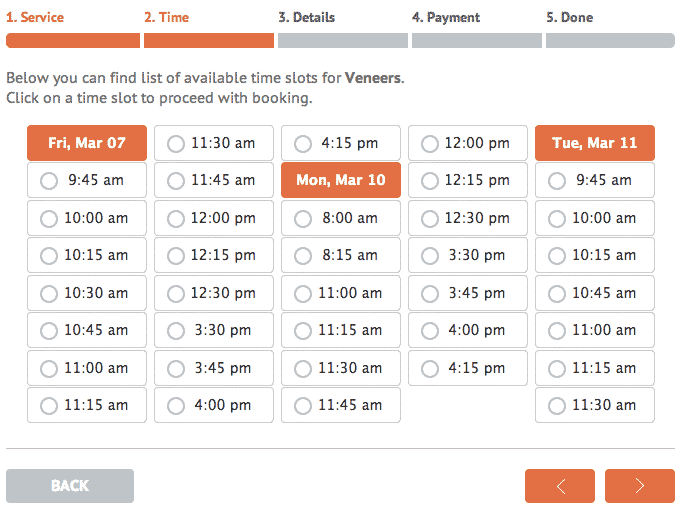
Ready for Bookly integrated booking app – The best booking app in the business.

bookly
This is only an example of one of many different types of Booking Sites you can work with your client on integrating with shortcode in a text module or script in a code module.
Back-end screen shot for set-up


And there’s more.


In The Country
Lorem ipsum dolor sit amet, has ponderum lucilius aliquando ei. Ceteros postulant ius ne. Vis in primis nominavi adolescens, id eum enim adipisci. Usu enim graeci dissentiet in, ei vim liber dolore.
Rebum elitr lobortis ut vis, appellantur voluptatibus ea vel. Suas legere expetenda qui at, summo facilisi accusata pri id, enim utroque vix et. Pro ex vivendo sensibus.
In The City
Nibh nominati his an, inciderint disputationi no vel. Eos virtute indoctum definiebas eu, ad qui noster iudicabit mediocritatem, cibo quodsi complectitur ius ei. Ei pro oratio omnesque accommodare, eirmod repudiare id has.
Rebum elitr lobortis ut vis, appellantur voluptatibus ea vel. Suas legere expetenda qui at, summo facilisi accusata pri id, enim utroque vix et. Pro ex vivendo sensibus.
ZENYATTA
CSS code for this layout (remove after)
ZENYATTA
COLORS:
#986e5a – Orangy Gray
#ff7d37 – Orange
/*—CSS – copy this code below to your custom CSS in the Divi Theme Options—*/
.primary {
cursor: pointer;
}
.primary img {
filter: url(“data:image/svg+xml;utf8,#grayscale”);
/* Firefox 10+, Firefox on Android */
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
/* IE 6-9 */
-moz-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
-webkit-transition: all 0.2s ease-in;
transition: all 0.2s ease-in;
}
.primary:hover img {
filter: url(“data:image/svg+xml;utf8,#grayscale”);
-webkit-filter: none;
filter: none;
}
/*—–Ken Burns Header—–*/
.dojo-kenburns-header {
overflow:hidden ;
position: relative;
padding: 0;
}
.dojo-kenburns-header:before {
content: “”;
position: absolute;
left:0; /*Left and Top sets the alignment of the image, you may need to change these if you want the image to move in a different direction*/
top:0;
width: calc(100vw + 120px); /*We are adding some extra width and height to the image so when it zooms and pans we don’t get any whitespace around it. You may need to change these values if you change the values in the keyframes section of CSS below*/
height: calc(100vh + 150px);
z-index: -1;
background: url(https://dividojo.com/wp-content/uploads/2017/04/garrett-parker-hero.jpg); /*Change to the URL of the image you want to use*/
background-repeat: no-repeat;
background-size: cover;
background-position: center center;
-ms-animation:move 20s ease forwards;
-webkit-animation:move 8s ease forwards;
-0-animation:move 20s ease forwards;
-moz-animation:move 20s ease forwards;
animation:move 20s ease forwards; /* This sets the duration of the effect and the value ‘forwards’ tells the effect to stop when its finished rather than loop. */
}
@keyframes move {
from {
-ms-transform: scale3d(1);
-webkit-transform: scale3d(1);
-o-transform: scale3d(1);
-moz-transform: scale3d(1);
transform: scale3d(1); /*This tells the image to start at its original size*/
}
to {
-ms-transform: scale3d(1.2, 1.2, 1.2) translate3d(50px, -120px, 0px);
-webkit-transform: scale3d(1.2, 1.2, 1.2) translate3d(50px, -120px, 0px);
-o-transform: scale3d(1.2, 1.2, 1.2) translate3d(50px, -120px, 0px);
-moz-transform: scale3d(1.2, 1.2, 1.2) translate3d(50px, -120px, 0px);
transform: scale3d(1.2, 1.2, 1.2) translate3d(50px, -120px, 0px); /*This tells the image to finish at 1.2x it’s original size and at a position of 50px on the X axis and -120px on the Y axis. You can adjust these values to get the effect you want*/
}
}
/* NEWSLETTER SIGNUP */
.newsletterSignup .et_pb_contact_form {
margin: 0 auto;
max-width: 600px;
position: relative;
left: 24px;
}
.newsletterSignup input[type=”text”] {
border: 1px solid #fff;
color: #fff;
border-radius: 3px;
background-color: rgba(0,0,0,.2) !important;
font-weight: 500 !important;
}
.newsletterSignup .et_contact_bottom_container {
float: left;
margin-top: 0;
}
.newsletterSignup button[type=”submit”] {
border-radius: 3px !important;
background-color: #ff7d37 !important;
color: #fff !important;
font-family: ‘Lato’, Helvetica, Arial, sans-serif !important;
font-size: 15px !important;
font-weight: 800 !important;
letter-spacing: 2px !important;
text-transform: uppercase;
font-weight: 600 !important;
border: none !important;
line-height: 30px !important;
padding: 11px 24px 12px 24px !important;
left: -8px !important;
}
.newsletterSignup button[type=”submit”]:hover {
background-color: rgba(255,255,255,.7) !important;
padding: 11px 24px 12px 24px !important;
}
@media screen and (max-width: 1140px) {
.newsletterSignup .et_pb_contact_form {
left: 6%;
}
}
@media screen and (max-width: 1040px) {
.newsletterSignup .et_pb_contact_form {
left: 7%;
}
}
@media screen and (max-width: 870px) {
.newsletterSignup .et_pb_contact_form {
left: 8%;
}
}
@media screen and (max-width: 767px) {
.newsletterSignup .et_pb_contact_form {
left: 0;
}
.newsletterSignup .et_pb_contact_field_0 {
max-width: 100%;
padding-left: 0 !important;
}
.newsletterSignup .et_contact_bottom_container, .newsletterSignup button[type=”submit”] {
width: 100%;
}
.newsletterSignup button[type=”submit”] {
left: 0 !important;
margin-left: 0 !important;
}
}